自作キーボード作ってみた(その1)
経緯
MacBookを使うようになってから、
平べったいキーボードを何の疑問もなく使っていました。
よく考えると使いにくいよね、というところから開始。
キーボード選択
ノートパソコン+キーボードで机の上にそんなに面積ないので、コンパクトなもの。
それから、左右分割の使い心地にすごく興味があったので、分割タイプ。
色々見たのですが、分割タイプ(市販品はない?)は、基本的に自作になり、
いきなり高価なものを買って、作れませんでしたでは困るので、比較的安価なものを選択。
HelixPico キーボードキットshop.yushakobo.jp
この時点では気が付いていなかったのですが、
安価=基板のみの状態で、購入者側がダイオードや、キースイッチのはんだ付けを頑張る必要ありです。
キーボードのキーの数だけ。つまり、50キーなら、50箇所です。
内容を見て、もう少しお高いものでも良かったかも。
高いなと思っても、キースイッチを嵌め込んで、
ProMicroをはんだ付けすればOKのようなキットもありました。
キーボード本体以外に必要な部品について
キーボード本体以外に購入する必要のある部品について
- キースイッチ
サイトの説明を見ながらお好みで良いかと思います。赤が無難?
ちなみに、Pinkは基板にカチッとはまるので、はんだ付けが楽でした。
はめ込んで裏返した際に、キースイッチが落ちてこないので、
マスキングテープでのキースイッチの固定が不要。
おそらく、Red Proも同じではないかと思います(こちらは試していない)。
Kailhロープロファイルスイッチshop.yushakobo.jp
- キーキャップ
少しお値段が高いですが、刻印ありのものを妥協せずに選ぶのが良いかと。
初めてのキーレイアウトで、刻印なしはきついです。
これがおすすめ。
一番お金をかけるべきは、キーキャップではないかと思っています。。。
MBK Legend‡ Glow R2 blackshop.yushakobo.jp
- 3.5mmステレオミニプラグオーディオケーブル
お好みで。
あまり期待はしていなかったのですが、
遊舎工房さんで購入したものが、ケーブルが柔らかくて取り回しが良かったです。
値段も安いし、これで良いのではないかと思います。
TRRSケーブルL字 0.15mshop.yushakobo.jp
- マイクロBのUSBケーブル
マグネット付きのものがおすすめです。
ProMicroのUSBもげ対策も、もちろんあるのですが、
キーボードのファームウェアを弄り出すと、
左右分割キーボードの場合は、両方のキーボードにUSBを接続する必要が出てきます。
抜き差しすることが多くなるので、マグネット付きの方が楽で良いです。
https://www.amazon.co.jp/gp/product/B096XXLPCB/ref=ppx_yo_dt_b_asin_title_o02_s01?ie=UTF8&th=1
- その他 USBハブ
ノートパソコンのUSBに、すでに色々繋げていると、
キーボード接続すると電力不足の場合があるので。。。
充電機能とハブの機能が両方ついたものを購入しました。
USB PD対応って言うのですね。
次回
思っていたよりもボリュームがありそうなので、
何回かに分けて書こうと思います。
次は、あると便利な道具や作っていく上でのポイントについて。
LEDについて書くのを忘れましたが、難易度高い&手間がかかるので、
あまりお勧めはしないです。光るのかっこいいんですけどね。
Raspberry Pi PicoでLovyanGFXを使う
経緯
LovyanGFXというArduinoで使える汎用的な画面表示ライブラリがあるらしい。
さらに調べていると、picoにも対応、SSD1306(SPI)にも使える。
ということで試してみました。
日本語の表示をさくっと行いたいのです。
ライブラリを使わないと、フォントファイルを読み込んで、描画になってくる。
開発環境
最近お気に入りのPlatfromIOをVSCodeで使っています。
platformio.org
プラットフォームは、Raspberry Pi RP2040(earlephilhower版)です。
配線&コード
以下に上げています。
github.com
最初、全然うまくいかず、諦めかけていたのですが、
公式サイトを熟読。
github.com
こちらのブログを参考にさせていただきました。 qiita.com
ディスプレイの設定用ヘッダファイルを作るのは大体合っていたのですが、
spi_host、spi_modeの設定、配線辺りが間違っていた?
動いてしまえばこっちのものなので、この辺は追々理解していけば良いかと思っています。
まとめ
picoで動けば、pico wでも動くはずなので、
インターネット経由で情報取得して、表示させたりしたいと思っています。
Adafruit QT Py RP2040 MicroPythonによる開発
経緯
Adafruit製RP2040開発ボードのMicroPythonによる開発手順を調査。
公式サイトではCircuitPythonによる開発が詳細に解説されている。
MicroPythonによる開発にも対応していることが明記されているが、詳細が不明。
Adafruit製RP2040開発ボード
「Adafruit QT Py RP2040」を対象とする。
必要なもの
- 「Adafruit QT Py RP2040」uf2ファイル
Adafruitではなく、micropython.orgからダウンロード。
micropython.org
MicroPython開発環境構築
1. uf2ファイル書き込み
「BOOTSEL」ボタンを押した状態で「Adafruit QT Py RP2040」をPCに接続。
「RPI-RP2」がディスクドライブに追加されます。
uf2ファイルを「RPI-RP2」の直下にコピー。
※CircuitPythonによる開発と同じ手順です。
2. IDE
IDEはRaspberry Pi Picoと同様に、「Thonny」を使用可能。
thonny.org
3. 内蔵RGB NeoPixel LEDを使用してLチカ
定番のLチカ。
「Adafruit QT Py RP2040」の内蔵LEDは、NeoPixel LED。
Raspberry Pi PicoでLチカを行うのとは、要領が異なる。
NeoPixelのライブラリ追加は不要。以下サンプルソース。
import machine
from neopixel import NeoPixel
from time import sleep
# NEOPIXEL_POWER このピンをONにするとNEOPIXELが使用可能になる
LED_POWER = 11
# NEOPIXEL
LED_PIN = 12
def main():
# NEOPIXEL_POWER ON
ledPower = machine.Pin(LED_POWER, machine.Pin.OUT)
ledPower.on()
# 1ピクセル用の NeoPixel ドライバーをGPIO12で作成
led = machine.Pin(LED_PIN)
np = NeoPixel(led, 1)
while True:
# 第1ピクセルを白に設定 RGB
np[0] = (10, 10, 10)
# ピクセルにデータ書込み
np.write()
# 1秒間、一時停止する
sleep(1)
# 第1ピクセルを消灯 RGB
np[0] = (0, 0, 0)
# ピクセルにデータ書込み
np.write()
# 1秒間、一時停止する
sleep(1)
if __name__ == "__main__":
main()
まとめ
Adafruit製RP2040開発ボードもRaspberry Pi Picoと同様に、MicroPythonによる開発が可能。
また、NeoPixelをMicroPythonでライブラリの追加なしに操作可能。
ESPr® Developer 32の開発環境構築
開発環境
- MacBook Pro (13-inch, 2019, Two Thunderbolt 3 ports)
- macOS Monterey バージョン 12.0.1 (21A559)
必要なもの
- ESPr® Developer 32
スイッチサイエンスのESP-WROOM-32搭載開発ボード - ピンヘッダ 20P x 2
- 幅が広いブレッドボード
ESPr® Developer 32 は幅が広い。
普通のブレッドボードだと幅が足りず、両側から配線を引き出せない。 - セラミックコンデンサ 0.1μF x 2
スケッチのアップロードが自動でできなかったため追加 - その他
はんだごて、はんだ、ジャンパ線、USBケーブルは適宜用意
経緯
Arduino互換機?は、動かないとかトラブルがあったら嫌だなということで、
とりあえず純正品を使っていました。
ArduinoとiPhoneでやり取りしたいということになってくると、
BluetoothやWiFiが必要になってくるが、Arduinoには搭載されていない。
ESP32は、BluetoothやWiFi搭載されていて、
割とメジャーな感じだったので、導入に踏み切りました。
開発環境構築手順
1. ピンヘッダをはんだづけ
合計40ヶ所、頑張ってはんだづけしましょう。
今回は、ピンヘッダ未実装の開発ボードを使用しましたが、
ピンヘッダ実装済のを購入すれば、はんだづけは不要です。
2. USB-シリアル変換IC(FT231XS)ドライバ
Espressifの開発ボードとは、シリアル変換ICの種類が違うので注意。
ESPr® Developer 32で必要なのは、以下のドライバです。
USB-シリアル変換IC(FT231XS)ドライバダウンロード先
ごちゃごちゃしていて分かりにくいのですが、
VCP DriversのMac OS X10.15 and macOS 11用をダウンロードして、インストールします。

3. 追加のボードマネージャのURLを追加
Arduino IDE(1.8.13を使用)はインストール済とします。
Arduino->Preferencesと選択して、以下のURLを追加します。
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
4. ボードマネージャでesp32をインストール
ツール->ボード->ボードマネージャーで、esp32を検索して、
esp32(バージョン2.0.1)をインストール。
ボードは、ESP32 Arduino->ESP32 Dev Moduleを選択。
5. シリアルポートで、「cu.usbserial-D309D3VH」を選択
ESPr® Developer 32とMacをUSBで接続後、
ツール->シリアルポートで、「cu.usbserial-D309D3VH」を選択します。
6. スケッチをマイコンボードに書き込み
後は適当なスケッチを用意して、マイコンボードに書き込むだけです。
ESP-WROOM-32のセットアップについてから引用
void setup() {
Serial.begin(115200);
}
void loop() {
Serial.println("Hello World.");
delay(10000);
}
7.スケッチの書き込みに失敗する場合
Connecting......と表示されている時に、FLASHと書かれている方のボタンを押しっぱなしにしてください。
とりあえずはこれで書き込みできるはずです。
8.Arduinoと同様に自動で書き込みをする場合
スケッチを書き込む際、ESP32を書き込みモードで起動する必要があります。
自動でモードが切り替わる仕組みは、搭載されているのですが、
環境によっては、EN端子がHighになるタイミングが早すぎるようです。
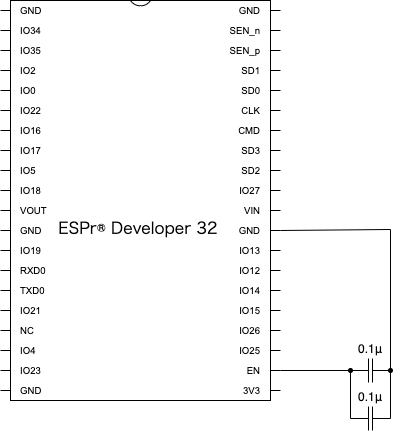
ESPr® Developer 32 回路図
回路図を見ると、ENとGNDの間に0.01μFのコンデンサ(C6)が入れられていますが、これではまだ足りないようです。
いろいろ試してみた結果、0.1μFのコンデンサ2つ追加で落ち着きました。

9. 考察
当初の懸念通り、ドライバのインストールや自動書き込みで手こずったので、BluetoothやWiFiが不要な人は、純正のArduinoの方が無難です。
Arduinoでソフトウェアシリアル通信
千石電商さんで、面白そうな部品を見つけたので、購入してみました。
UARTをBluetooth通信に変換する部品。
これを使えば、ArduinoとiPhone間で通信できるらしいので、その検証を。
有線(USB接続)での通信は、MFi認証の関係で無理そうだなと思っていたところ見つけたのがこれです。
この部品をArduinoで使っている記事あるかも、と少し探してみたのですが見つけられず。
公式サイトのお世話になります。
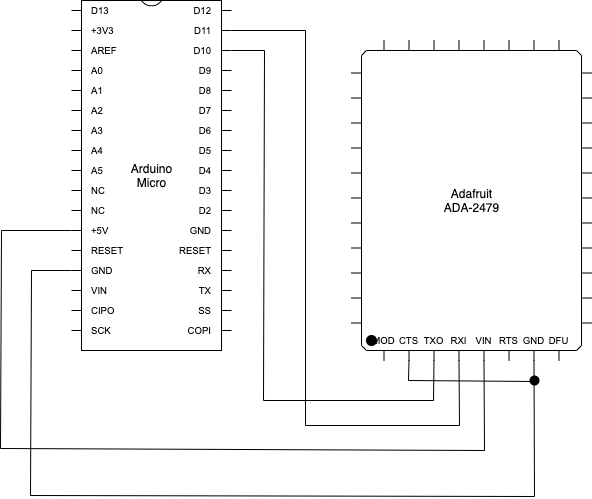
HWフロー制御?とかもできるらしいのですが、シンプルに電源、GND、UARTの配線だけで済ませたかったので、この回路図に落ち着きました。HWフロー制御有だと信号線の数が倍ぐらいになります。


Arduino側のソースは、Arduino Micro用スケッチ例に、「SoftwareSerialExample」というちょうど使えそうなソースがあったので、これを流用。
#include <SoftwareSerial.h>
SoftwareSerial mySerial(10, 11); // RX, TX
void setup() {
// Open serial communications and wait for port to open:
Serial.begin(57600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
Serial.println("Goodnight moon!");
// set the data rate for the SoftwareSerial port
mySerial.begin(9600);
mySerial.println("Hello, world?");
}
void loop() { // run over and over
if (mySerial.available()) {
Serial.write(mySerial.read());
}
if (Serial.available()) {
mySerial.write(Serial.read());
}
}
「mySerial.begin(9600);」の周波数を9600に変更したぐらいで、後はそのまま。
iPhoneには以下のアプリをインストール。
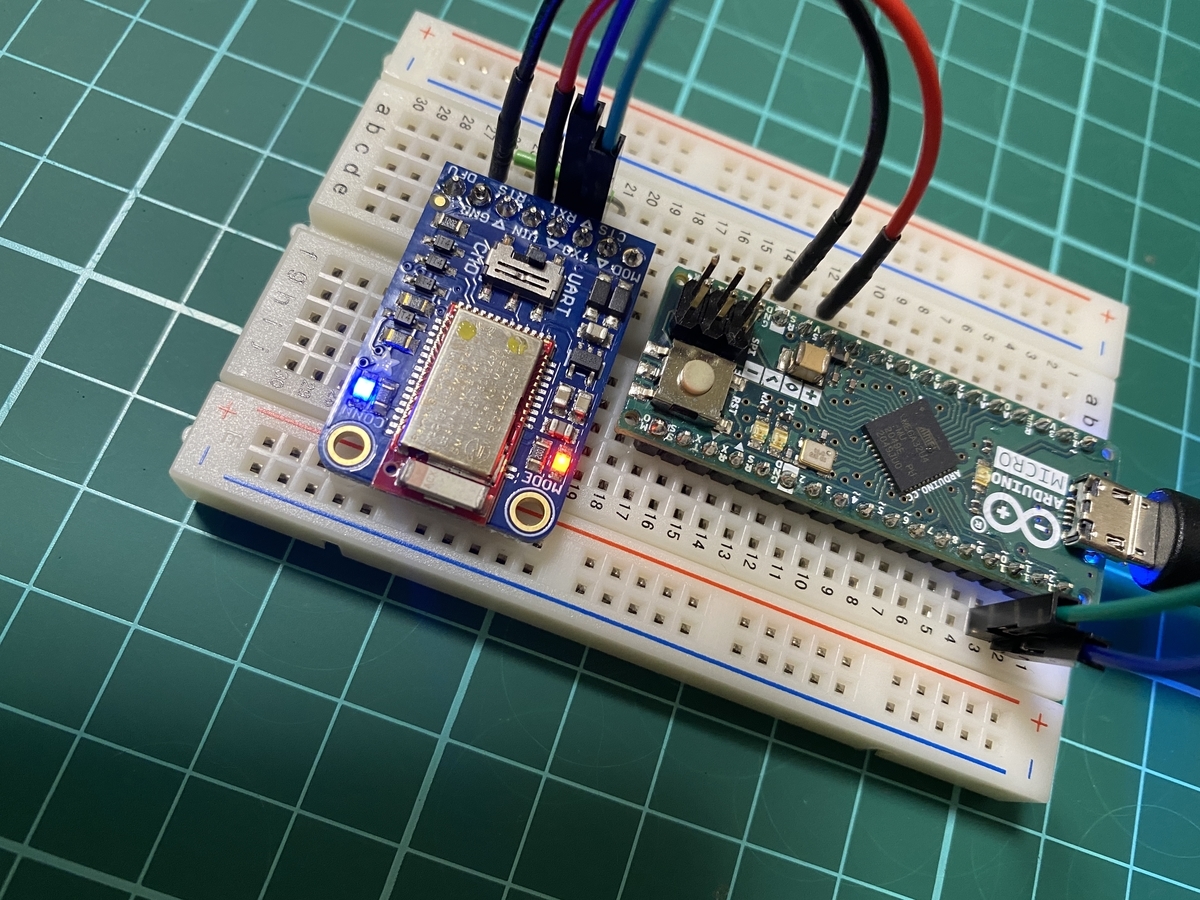
Arduinoにソースを書き込むと、MODEの方の赤色LEDが2回ずつ点滅。そして、Bluefruit Connectから「Adafruit Bluefruit LE」に接続を行うと、CONNの青色LEDが点灯。
これで準備完了。
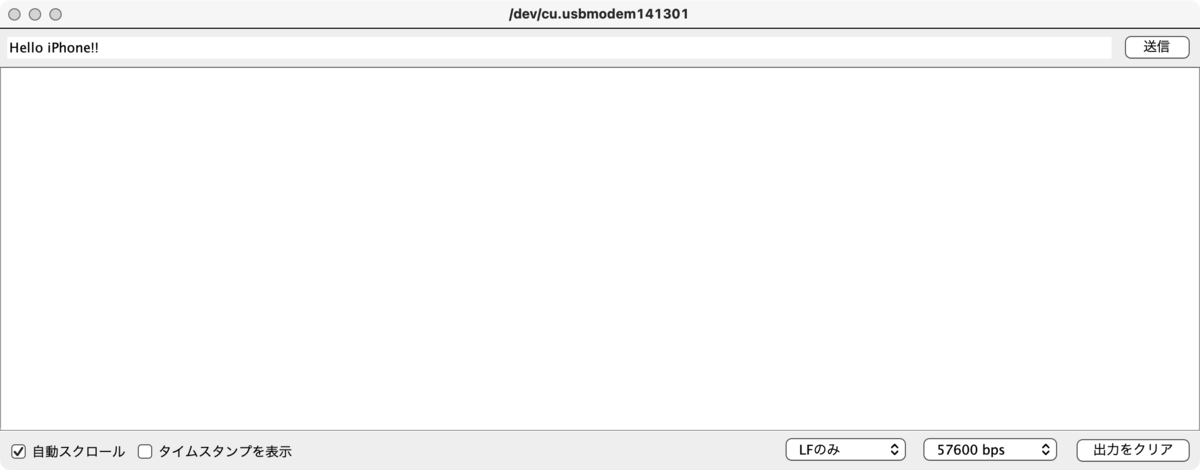
Arduinoのシリアルモニタから送信すると、

iPhone(Bluefruit Connect)に送信した文字が表示されます。

これでiPhoneを、Arduinoの入出力インターフェースとして使用可能ということがわかったので、いろいろできそうですね。
Android StudioからRaspberry PiのSubversionに接続する
環境
OSX 10.10.2
Android Studio 1.0.2
Linux raspberrypi 3.12.35+ #730 PREEMPT Fri Dec 19 18:31:24 GMT 2014 armv6l GNU/Linux
==========================================================================
まず、Rapberry PiにSubversionをインストールします。
ここのサイトが参考になりました。
Raspberry PiにSubversionをインストールする - あんちょこ
2箇所、読み替えました。
1.aptitudeはapt-getで実行(いつもapt-getでインストールしているので)
root@raspberrypi:~# apt-get install xinetd
root@raspberrypi:~# apt-get autoremove
root@raspberrypi:~# apt-get install subversion
autoremoveは、以下のパッケージが自動でインストールされましたが、もう必要とされていません。これを削除するには 'apt-get autoremove' を利用してください。
と出てきたので実行。出てこなければ不要です。
2.リポジトリ作るところは、その前で、ユーザーsvnでsvn実行する設定にしているので、
rootではなく、svnユーザで実行(たぶん誤記)
root@raspberrypi:~# su svn
svn@raspberrypi:/root$ svnadmin create /opt/svn/
svn@raspberrypi:/root$ vi /opt/svn/conf/svnserve.conf
svn@raspberrypi:/root$ vi /opt/svn/conf/passwd
svn@raspberrypi:/root$ exit
root@raspberrypi:~# service xinetd restart
参考ブログのままだと権限で怒られます。
インストールされたSubversionのバージョンは、1.7.5でした。
pi@raspberrypi ~ $ svn --version --quiet
1.7.5
Android Studio側は、適当にプロジェクトを作っておいて、
とりあえず接続できるかチェック。
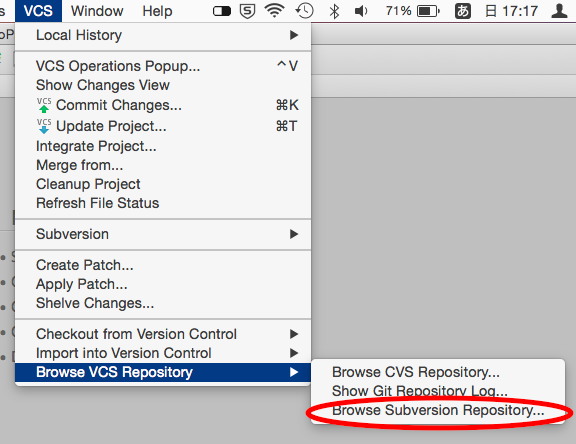
ツールバーVCS→Browse VCS Repository→Browse Subversion Repisitory

+ボタンを押して、リポジトリのURLを入力。

この時点でエラーが出る場合は、Raspberry Piを再起動してみてください。
新規プロジェクトをSubversionに登録する手順は、ここが参考になります
第28回 バージョン管理 ─Subversion連携とGoogle Code:Android Studio最速入門~効率的にコーディングするための使い方|gihyo.jp … 技術評論社
※注意事項
Subversionの1.7を使用する際は、Android Studioに組み込まれている方のsvnを使う必要があるので、以下の設定を確認します。
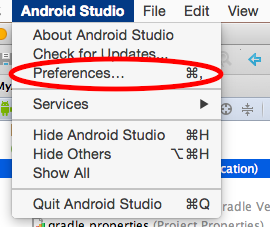
ツールバーAndroid Studio→Preferences

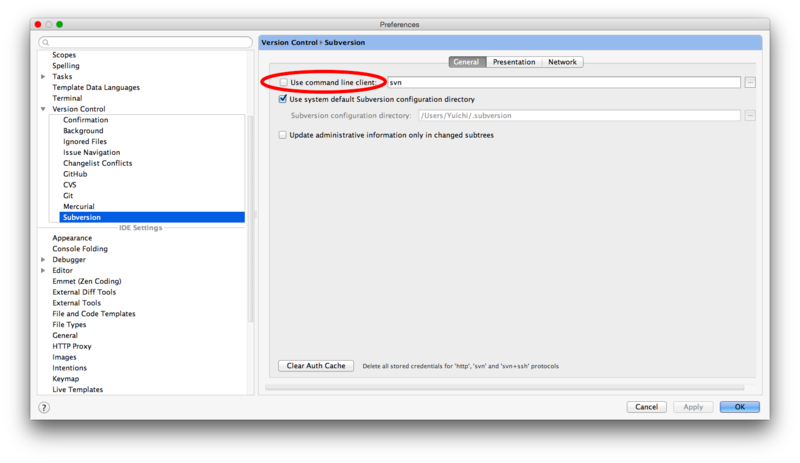
左サイドバーVersion Control→Subversion
Use command line clientのチェックが外れていることを確認します。

チェックが外れていないと、Subversionに登録する際にエラーが出ます。
起動時のPreferencesで設定しておくと良いでしょう。
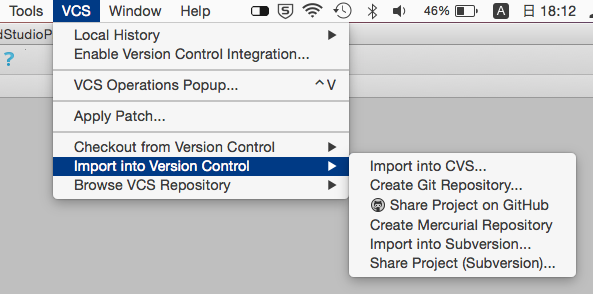
後は、ツールバーVCS→Import into Version Control→Share Project (Subversion)で、
手順通りにすればOK。

Raspberry Pi を無線でつなぐ
よくPCショップ等で、見かけるBUFFALOのWLI-UC-GNMを使用します。
大概の店で取り扱っていると思います。

これをRaspberry PiのUSB端子に突っ込んで、
$ sudo sh -c "wpa_passphrase ssid password >> /etc/wpa_supplicant/wpa_supplicant.conf"
で、再起動すれば完了です。
ssidとpasswordは実際のものに置き換えてください。
ルータにシールで貼ってあったりします。
ssid→ネットワーク名
password→パスワード
やっていることは、wpa_passphrase ssid passwordの実行結果を、
/etc/wpa_supplicant/wpa_supplicant.conf"に追記。
なので、ssidとかpasswordを書損じた場合は、
$ sudo vi /etc/wpa_supplicant/wpa_supplicant.conf
で開いて、末尾の
network={
ssid=“****”
#psk=“*******”
psk=***************************************
}
をddとかで消して、もう一度やり直して下さい。
一回目、なぜかパスワードをミスっていた。。。
つながらないときは、
ifconfigで無線LANアダプタにIPアドレス割り当てられているか、
iwlist wlan0 scan | grep ESSID で接続したいネットワーク名が表示されるか
など適当に調べてください。

